
- UX design
- UI design
Vous avez un projet de création ou de refonte ?
Construisons votre projet ensemble
Dans le processus de conception d’un site ou d’une application, nous plaçons toujours les utilisateurs au centre de nos réflexions.
Avant de penser à l’aspect graphique de votre projet, nous nous focalisons systématiquement sur les besoins de vos utilisateurs et la façon dont nous allons rendre votre produit le plus simple et intuitif possible. Ce travail ergonomique passe par la compréhension de votre métier et de vos objectifs, ainsi que par l’analyse comportementale de vos utilisateurs.
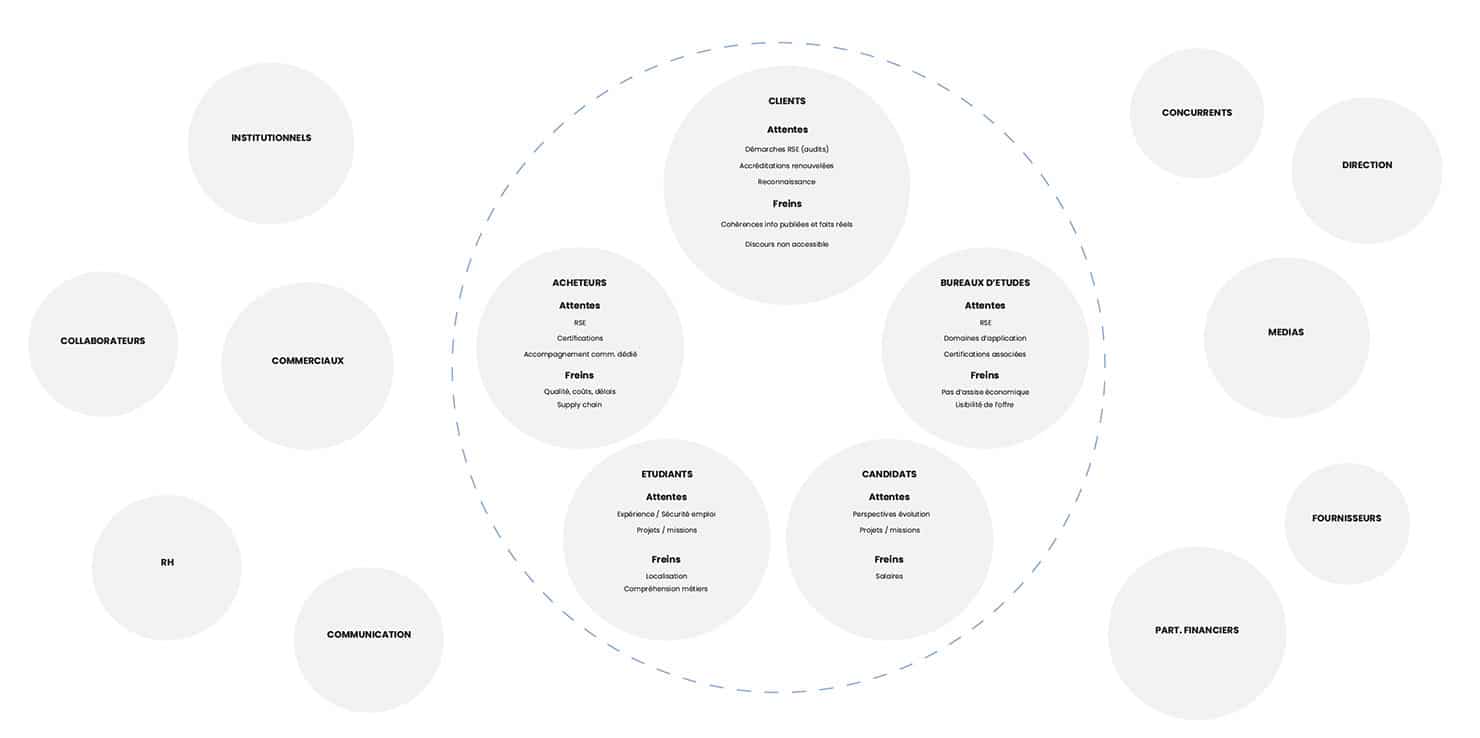
La cartographie des parties prenantes dans un projet web est un outil stratégique qui sert à :
En résumé, la cartographie des parties prenantes en UX design permet de créer des produits qui répondent aux besoins des utilisateurs finaux et qui s’alignent avec les objectifs commerciaux et organisationnels.

L’atelier de co-conception permet d’impliquer les parties prenantes principales dans la conception de votre site web ou application afin de s’assurer qu’il réponde parfaitement à leurs besoins et attentes. Il s’agit là d’une notion importante :
Votre produit ne doit pas répondre à votre vision et vos attentes mais à celles de vos utilisateurs.
Notre équipe UX design anime des ateliers participatifs dans le but de recueillir en détail les perspectives, les attentes et les éventuels freins des utilisateurs. Cette collecte permet d’orienter de manière optimale les choix de conception. Ils peuvent prendre différentes formes :




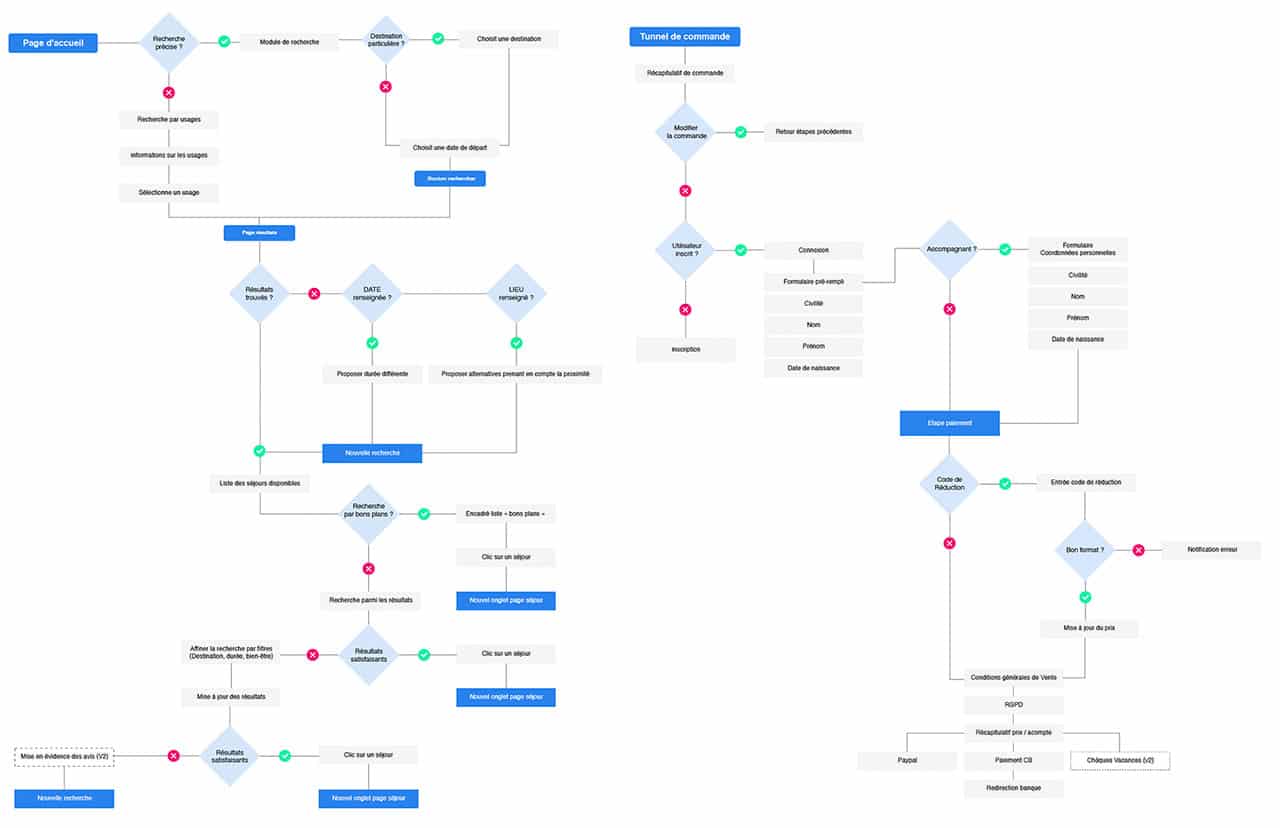
Le user flow regroupe les différentes interactions que les utilisateurs doivent avoir sur votre site web. Il définit la façon dont les utilisateurs navigueront sur votre site ou application.
Ce schéma permet de visualiser et d’optimiser les parcours qui seront empruntés afin de ne manquer aucune étape stratégique.

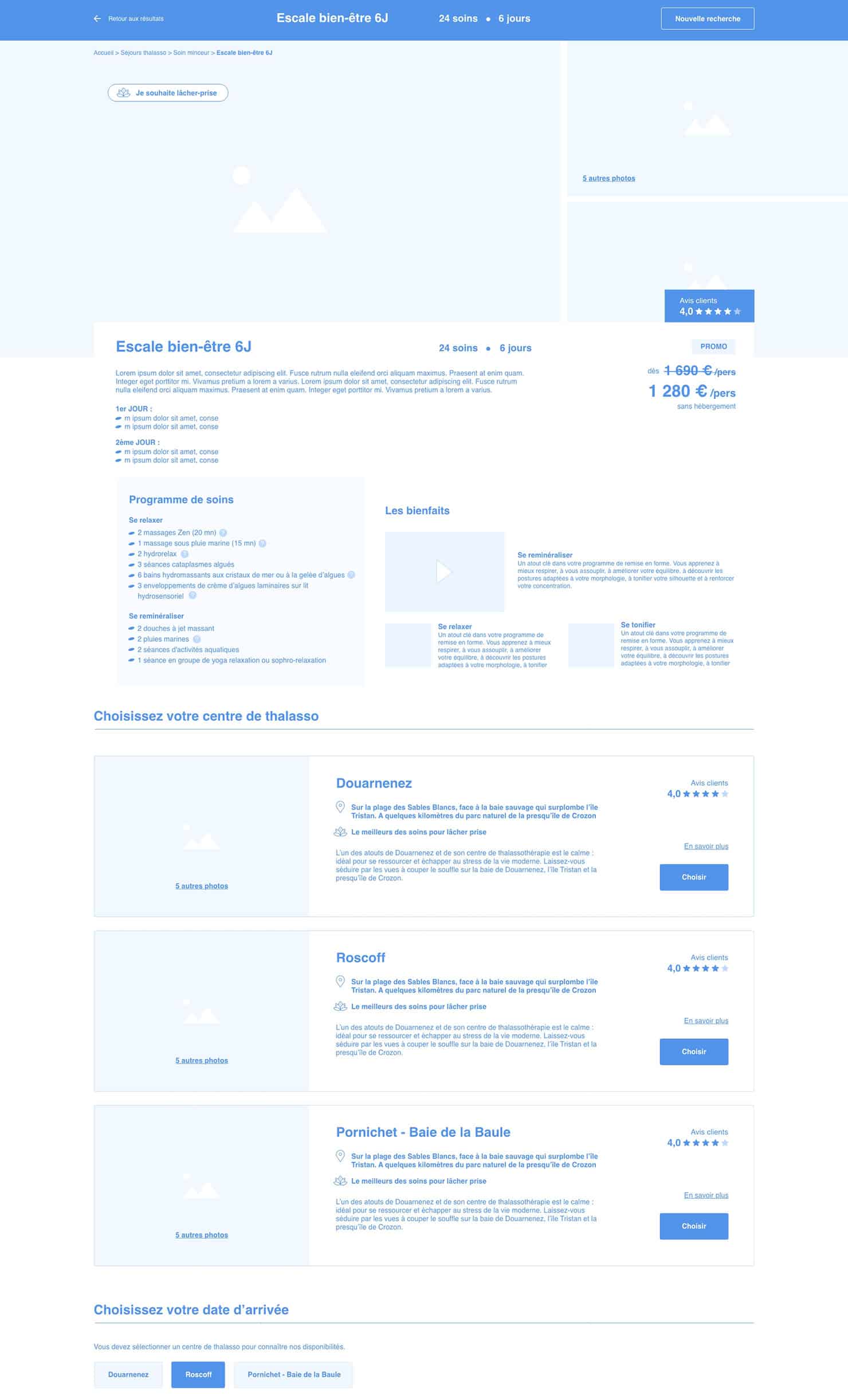
Le zoning ou wireframe consiste à concevoir l’ergonomie des écrans. Cette réflexion permet de placer les bons éléments aux endroits stratégiques et de se projeter sur l’architecture de l’information : quels éléments sont les plus pertinents à quels endroits ?
L’agencement des blocs, le positionnement des CTA (Call To Action), mais aussi l’architecture de l’information doivent rendre l’expérience de l’utilisateur simple et intuitive.
À l’issue de cette phase de conception UX nous livrons des maquettes interactives en fil de fer. Elles sont volontairement dépourvues de couleurs ou de tout autre aspect graphique, l’objectif étant de valider l’ergonomie des pages.

Technologies et outils utilisés pour la conception UX
Donner vie à de nouveaux projets web ou mobiles nécessite de sonder vos utilisateurs. C’est là qu’interviennent les ateliers de co-conception, véritables séances de brainstorming collaboratives.
Lors du lancement d’un nouveau site, d’une version POC d’une application mobile ou pour faire évoluer vos services existants, ces sessions collaboratives s’avèrent incontournables. Elles vous aident à valider la faisabilité de vos idées, à identifier les meilleures orientations et à vous assurer que votre futur produit répondra à vos utilisateurs.
Riches d’échanges directs avec vos futurs utilisateurs, ces ateliers sont un réel atout pour concevoir une expérience digitale sur-mesure et à forte valeur ajoutée.